Os presentamos Blogmentor, un widget gratuito para Elementor para presentar las entradas de nuestro blog de forma alternativa a la ofrecida por el Posts, el widget de Elementor Pro.
A pesar de las constantes actualizaciones de Elementor, uno de los widgets que hace tiempo que no actualizan es el de Posts. Este widget nos permite mostrar de diferentes formas las entradas de nuestro blog o página. En nuestra opinión, es de los peores widgets que tiene actualmente Elementor Pro, por las escasa opciones de visualización que nos proporciona.
Instalamos Blogmentor
Antes de instalarlo es importante recordar que este plugin realmente es un nuevo widget para Elementor, por lo que antes de instalar Blogmentor, tenemos que tener instalado Elementor.

Para instalar Blogmentor, acudimos al repositorio de Plugins y lo instalamos como cualquier otro plugin:
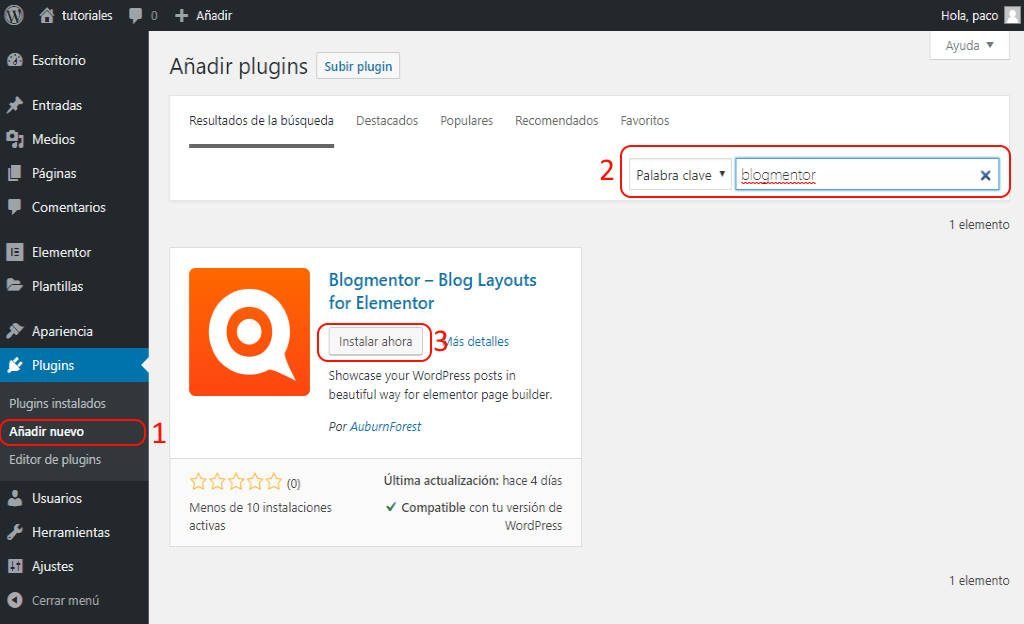
- En el menú lateral pulsamos en “Añadir nuevo” dentro del menú Plugins.
- Buscamos Blogmentor en el buscador.
- En el plugin pulsamos “Instalar ahora” y luego “Activar”.
Ya tenemos un nuevo widget para nuestro Elementor.
¿Cómo usamos Blogmentor?
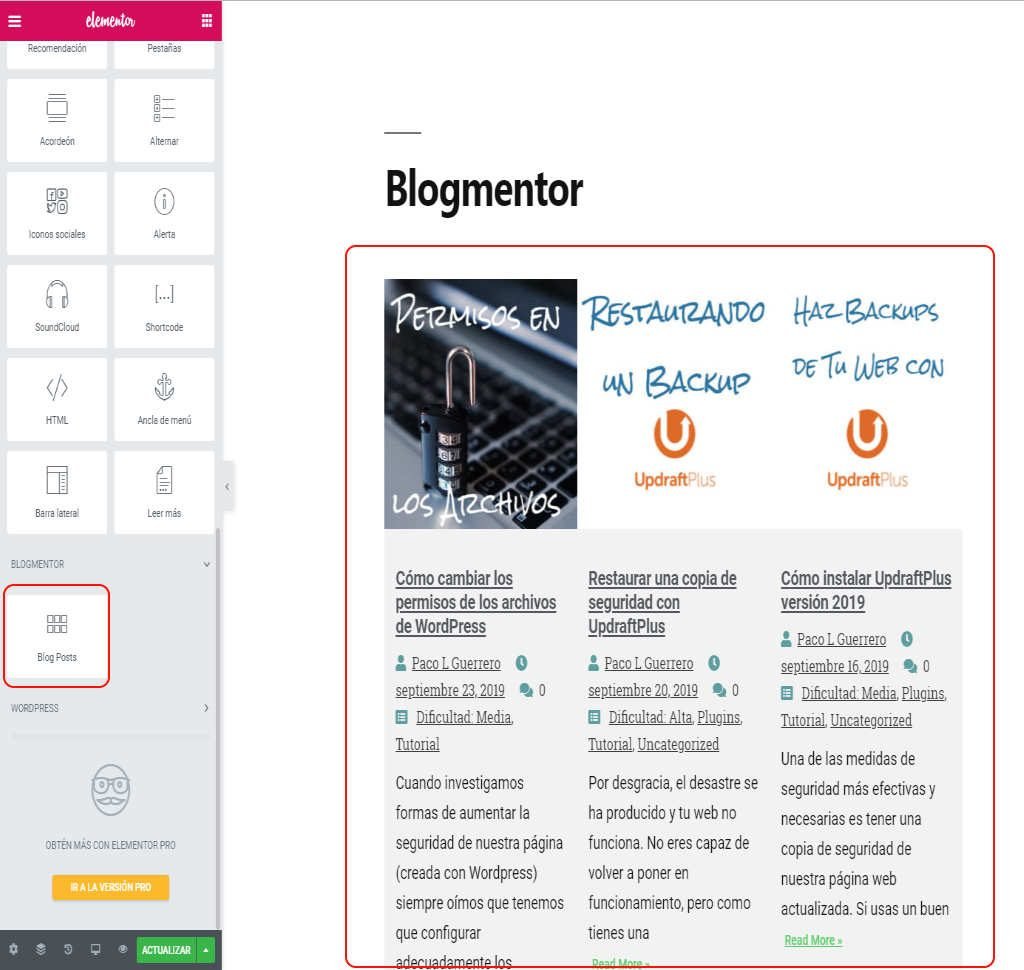
Como hemos comentado, Blogmentor es un widget para Elementor. Para usarlo, editamos una página con Elementor y añadimos este widget.
La mayoría de las opciones son las habituales de Elementor.

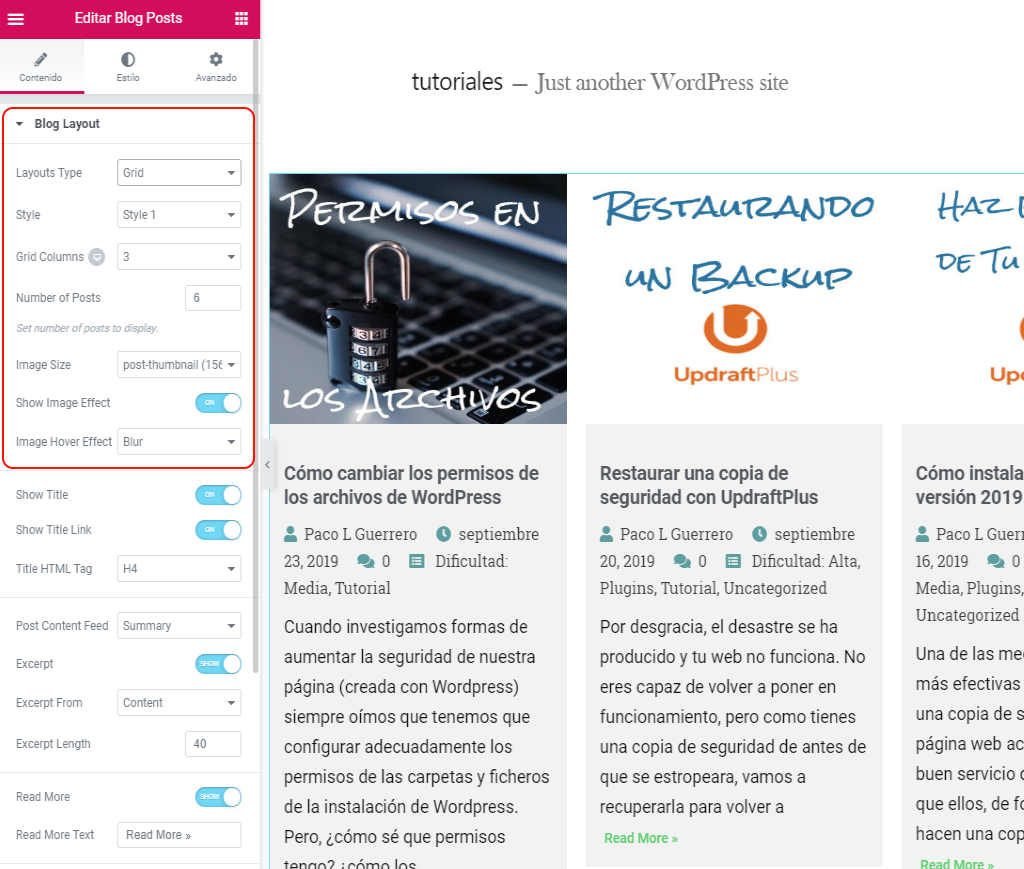
Las opciones principales de Blogmentor son estas.

La principal es “Layouts Type”. Define cómo vamos a presentar nuestras entradas en el widget. Tenemos tres opciones.
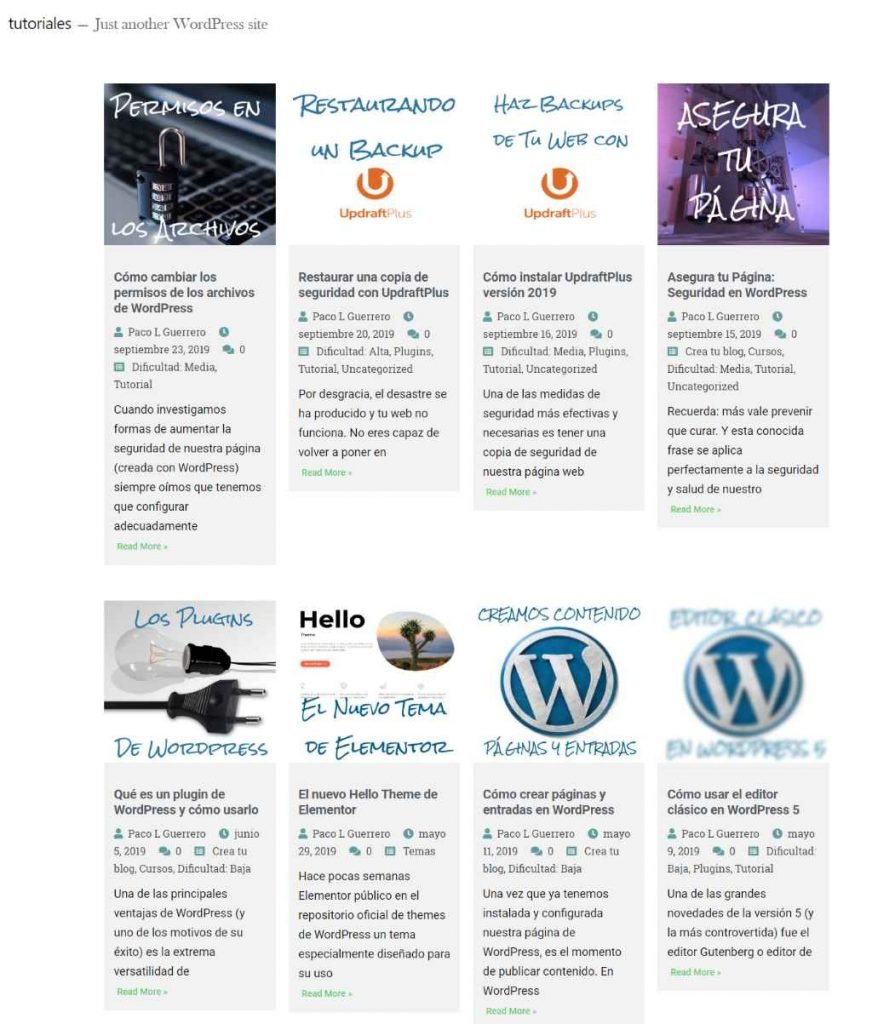
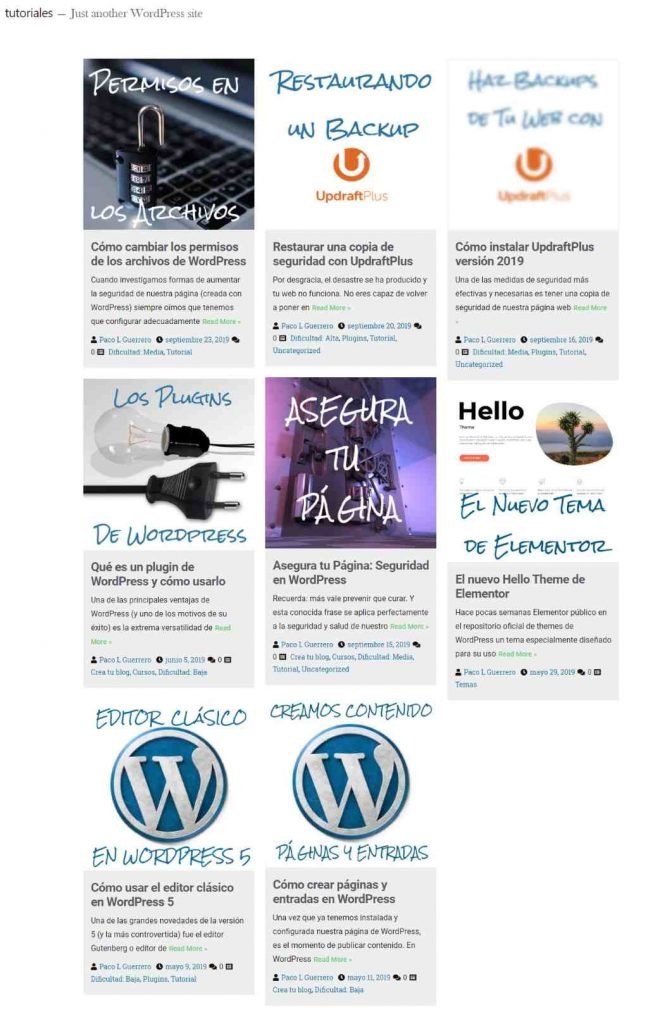
Grid: Es el tipo estándar de presentar entradas, en formato cuadricula.

Masonry: Es una variación de la anterior donde usamos una presentación de cuadricula “desordenada”.

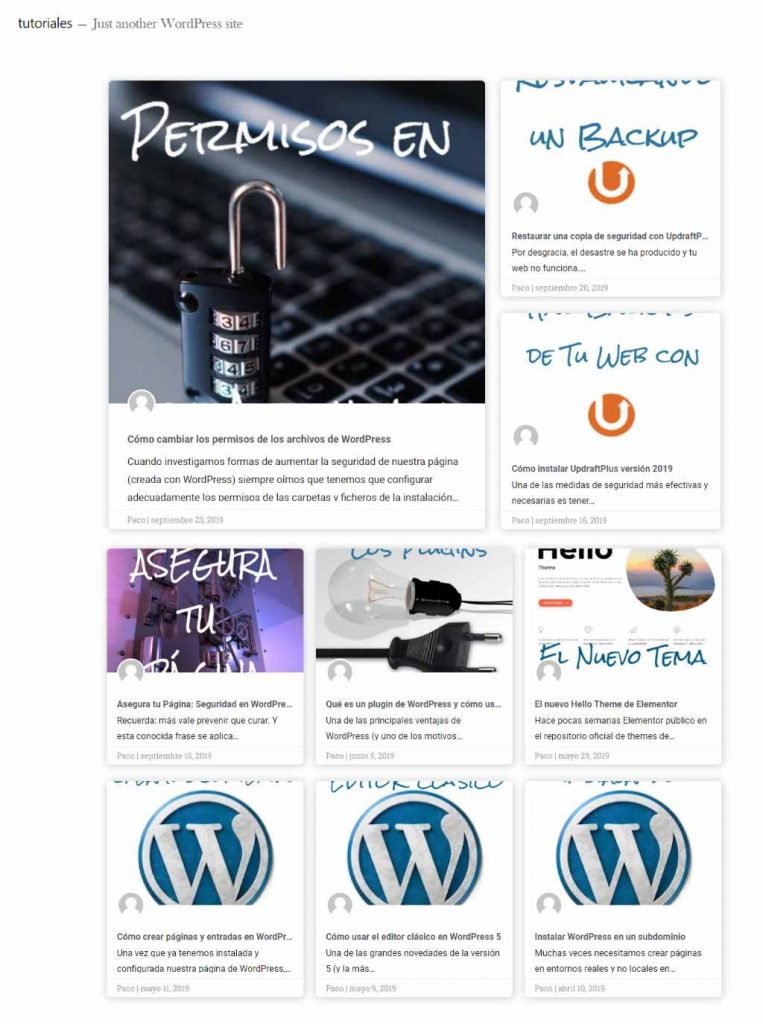
Metro: la que más nos gusta, la primera entrada aparece en gran tamaño (normalmente la última entrada de nuestro blog), dos más en paralelo a la principal y el resto en formato grid.

Con cada una de estas opciones podemos seleccionar dos estilos.
En “Image Size” seleccionamos el tamaño de la imagen que aparece en cada ficha de las entradas.
“Show Image Effect” habilita la opción de crear un efecto en la imagen cuando se pasa el ratón sobre ella. Podemos definir el efecto mediante “Image Hover Effect”.
El resto de opciones son las habituales de Elementor y las que nos podemos encontrar en el widget Posts de Elementor Pro.
Puntos a mejorar
Es un plugin recién publicado, por lo que sus desarrolladores tienen recorrido para subsanar defectos y mejorar o añadir nuevas funcionalidades.
Hemos detectado algunos problemas:
- Algunas veces se pierden opciones de configuración cuando seleccionamos los layouts Masonry y Metro.
- No centra bien las imágenes en Metro.
- En un móvil, no hay diferencias en la presentación entre los tres layouts.
Conclusiones
Blogmentor es un widget muy interesante, que aporta funcionalidades que la versión Pro de Elementor no dispone a día de hoy.
Es un plugin recién salido, por lo que no recomendamos usarlo en páginas que estén en producción, ya que tiene muy pocas instalaciones activas por lo que pueden aparecer errores que los desarrolladores no hayan detectado (como los que hemos mencionado).
Pero, aunque de momento no recomendamos instalarlo, si vamos a hacer un seguimiento de la evolución del plugin para ver que nuevas presentaciones de nuestras entradas añaden y lo vamos a probar en profundidad en nuestras páginas de pruebas. Os seguiremos informando.
Si tienes alguna pregunta o algún punto no te ha quedado claro, no dudes de preguntarlo en la sección de comentarios o en nuestras redes sociales.





